MOOVERFLOW

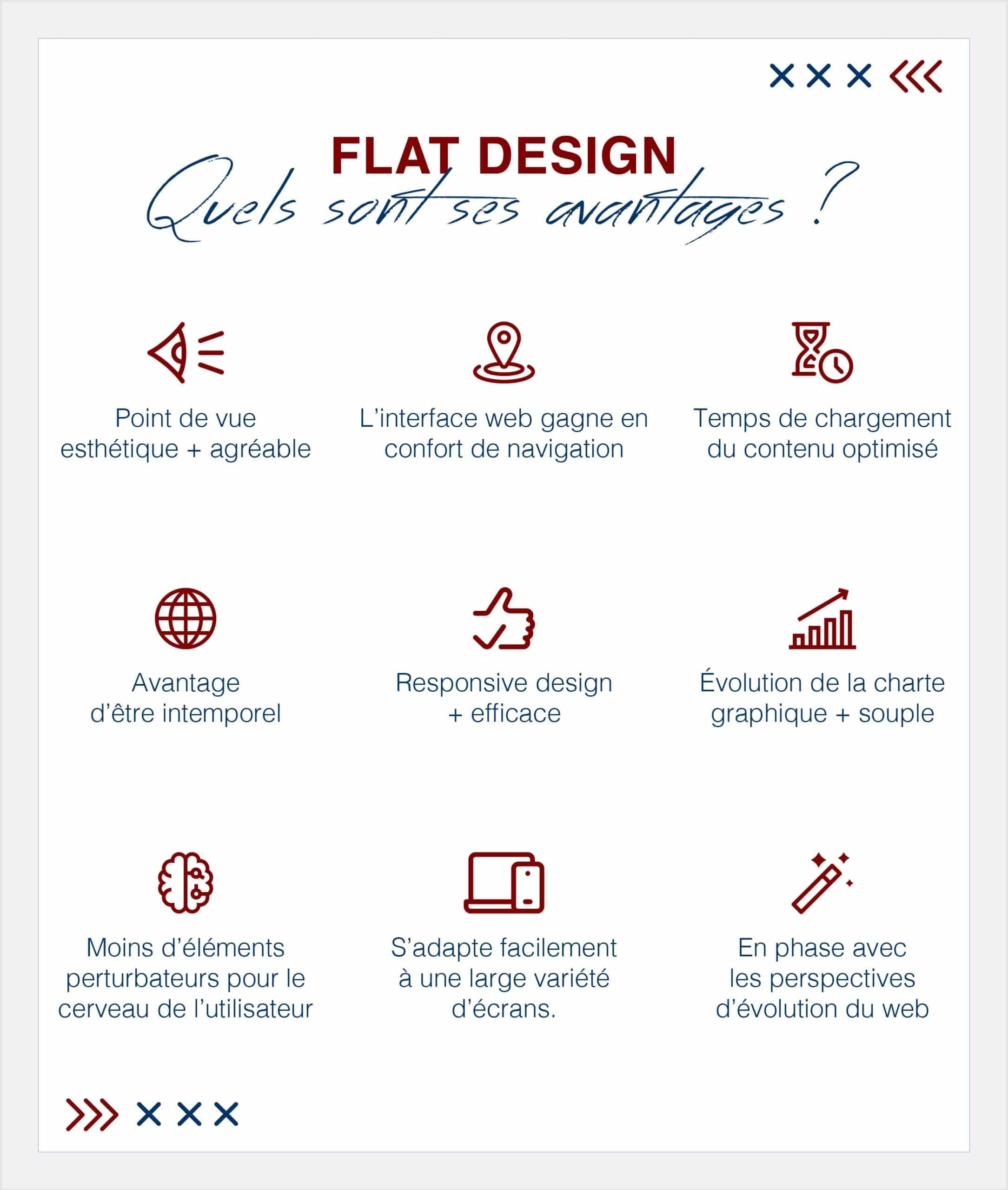
Flat design ≠ skeuomorphisme. Le flat design permet d’obtenir un site simple d’utilisation & minimaliste. Il se base sur l’emploi de formes simples, d’aplats de couleurs vives et de jeux de typographie.

SOURCES :
www.fr.wix.com // www.stampaprint.fr // www.siecledigital.fr // www.usabilis.com // www.blogdummi.fr